| < The image library | Style sheet of this help set > |
Style sheet editing
HelpSetMaker is about symbolic markup and separation of design and content. Therefore, the design details are not put into the STML files, but into a style sheet which is applied to all documents of the help set. This style sheet follows the W3C standard for CSS style sheets, so any documentation for those applies.
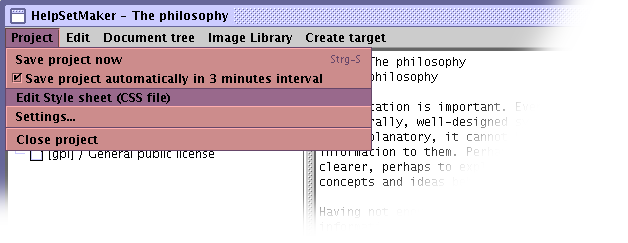
The style sheet is edited via the “Project → Edit style sheet (CSS file)” menu entry:

Menu entry for editing the style sheet.
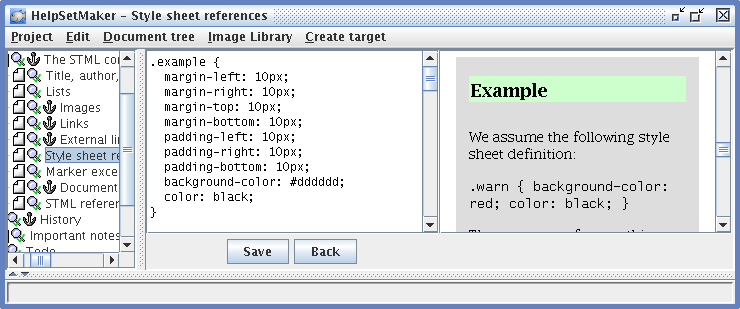
After invoking this menu item, the style sheet is opened in the editor's left window. There, it can be edited as any other file.
In the meantime, the editor's right side continues to show the HTML output. By moving it to a position where the currently edited style steet is used, one can immediately look at the results of any style sheet changes.

Editing the style sheet
While editing the style sheet, you can freely change the shown document of the help set and scroll around as you like. By pressing ”Save” or the ”F2” key you apply your style sheet changes by saving them. HelpSetMaker will redraw the HTML output after this. ”Return to STML” does also save the style sheet changes but closes the style sheet editor afterwards. You can continue to edit the STML sources.
Note: The elements of your document pages are printed without any further CSS class definitions. The surrounding tags created by HelpSetMaker and certain additional elements do have class definitions, however, so that some more specific addressing of elements is possible. Refer to the corresponding documentation.
| < The image library | Style sheet of this help set > |